アフィリエイトにおいてプロフィールページは投稿の信頼性向上、リピーター獲得のために大切!
と聞いて、作り込んでみたけど全然閲覧されない・・・そんな人はいませんか?
そんな悩みがある方は、サイドバーまたは記事中にプロフィール欄を設置し、そこにリンクを掲載することで閲覧数が増える可能性があります。
そんなプロフィール欄へのリンク掲載について人気のテーマcocoon(コクーン)での設定方法を紹介します!
プロフィール欄へのリンク掲載方法は?

プロフィール欄へのリンクの掲載方法は非常に簡単で、HTMLコードを挿入することで設定することができます。
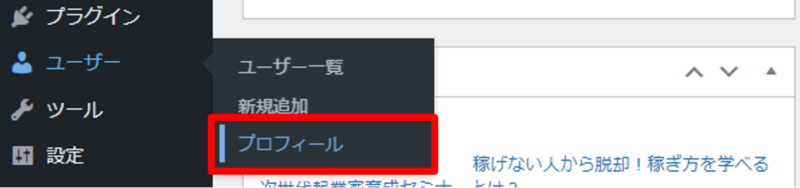
始めにワードプレスのダッシュボードから「ユーザー→プロフィール」を選択し、プロフィール入力欄を開きます。

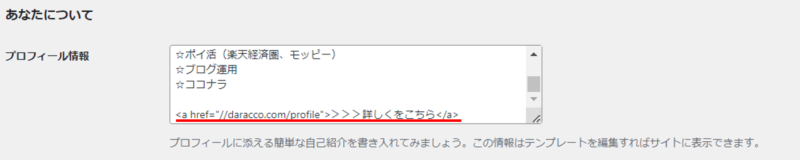
中段に「プロフィール情報」があるため、プロフィールを表示したい場合はここに文章を入力していきますが、リンクを挿入したい場合は、次のHTMLコードを記入していきます。

↓プロフィール欄にリンクを挿入するHTMLコード
<a href=”リンク先のページURL”>表示させたい文字列</a>
私の場合は、「https://daracco.com/profile」をプロフィールページにしているため、
<a href=”https://daracco.com/profile“> >>>詳しくはこちら </a>と入力します。
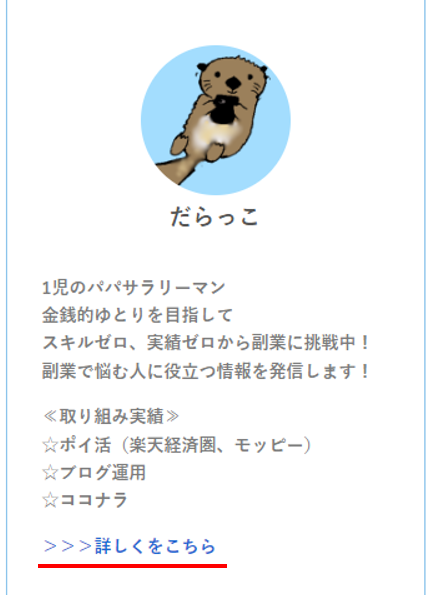
すると仕上がりが次のようになります。

どうですか?簡単ですよね?
少しHTMLコードを挿入するだけで簡単にプロフィールページへの導線を引けるため設定してない人はぜひ活用したいテクニックですね。
リンク設定はプラグインを利用する方法もあったりしますが、プラグインはページエラーの原因になる可能性もあるため、個人的にはHTMLコードでささっと挿入した方が楽だと思います。
まとめ

サイドバーや本文中のプロフィール欄にリンクを挿入したい場合の方法について紹介しました。
人気のテーマであるcocoon(コクーン)では、挿入機能がないため、できないの?と思いがちですが、HTMLコードを入力することで簡単に設定することができます。
そのHTMLコードは次の通りです。
文章入力と同様に入力するだけでリンクが挿入できるためぜひ活用してみてください!
↓プロフィール欄にリンクを挿入するHTMLコード
<a href=”リンク先のページURL””>表示させたい文字列</a>


コメント