アフィリエイトリンクはどのように設定していますか?
テキスト広告や画像広告など様々なリンク形式がありますが、そのリンクをボタンに変えてみるとクリック率が急上昇した!なんてこともあります。
今回はブログテーマであるcocoonについてアフィリエイトリンクをボタン化する方法を紹介します!
アフィリエイトリンクのボタン化でクリック率が上がる?

新しくブログを始めてアフィリエイトに挑戦してみた!という方
アフィリエイトリンクはどんな形式で掲載していますか?
アフィリエイトリンクにはテキストリンク、画像リンクなど様々な形式がありますが、表示をひと工夫するだけでクリック率を大幅アップすることができます。
クリック率をアップさせる方法として特に簡単にできちゃうのがリンクをボタン化するという方法です。
みなさんは以下のようなリンクを見たことはないですか?
これがボタン化されたアフィリエイトリンクであり、ボタン化することで記事中になじみ、リンクへと誘導されやすい形にすることができます。
cocoonでアフィリエイトリンクボタン化のやり方は?

クリック率をグッと上げることができるアフィリエイトリンクのボタン化ですが、ワードプレスのテーマ「cocoon」であれば簡単に設定することができます。
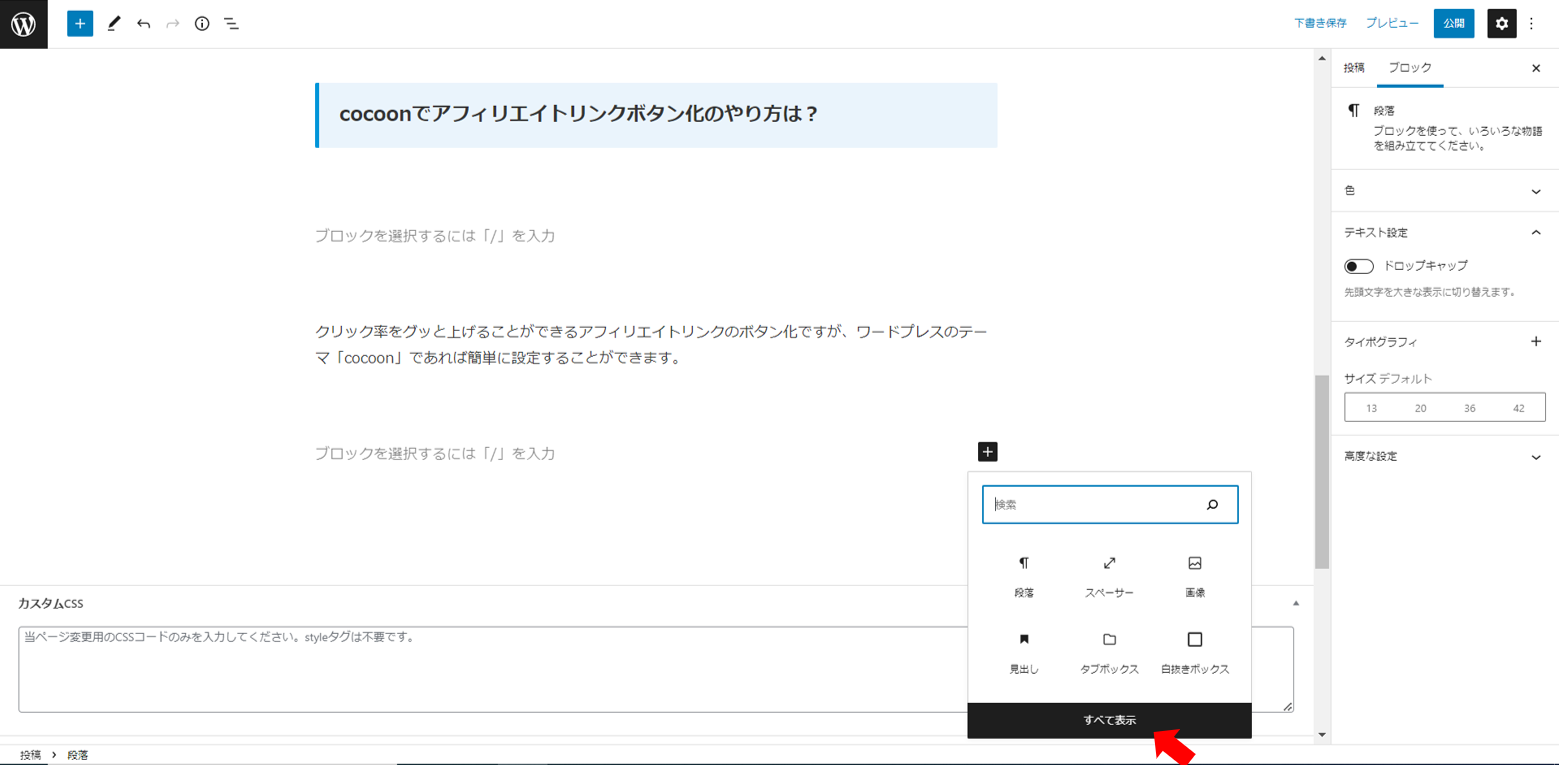
Gutenberg(グーテンベルク)の場合だと、ブロックの【+】をクリックし、表示されたウィンドウから「すべて表示」を選択します。

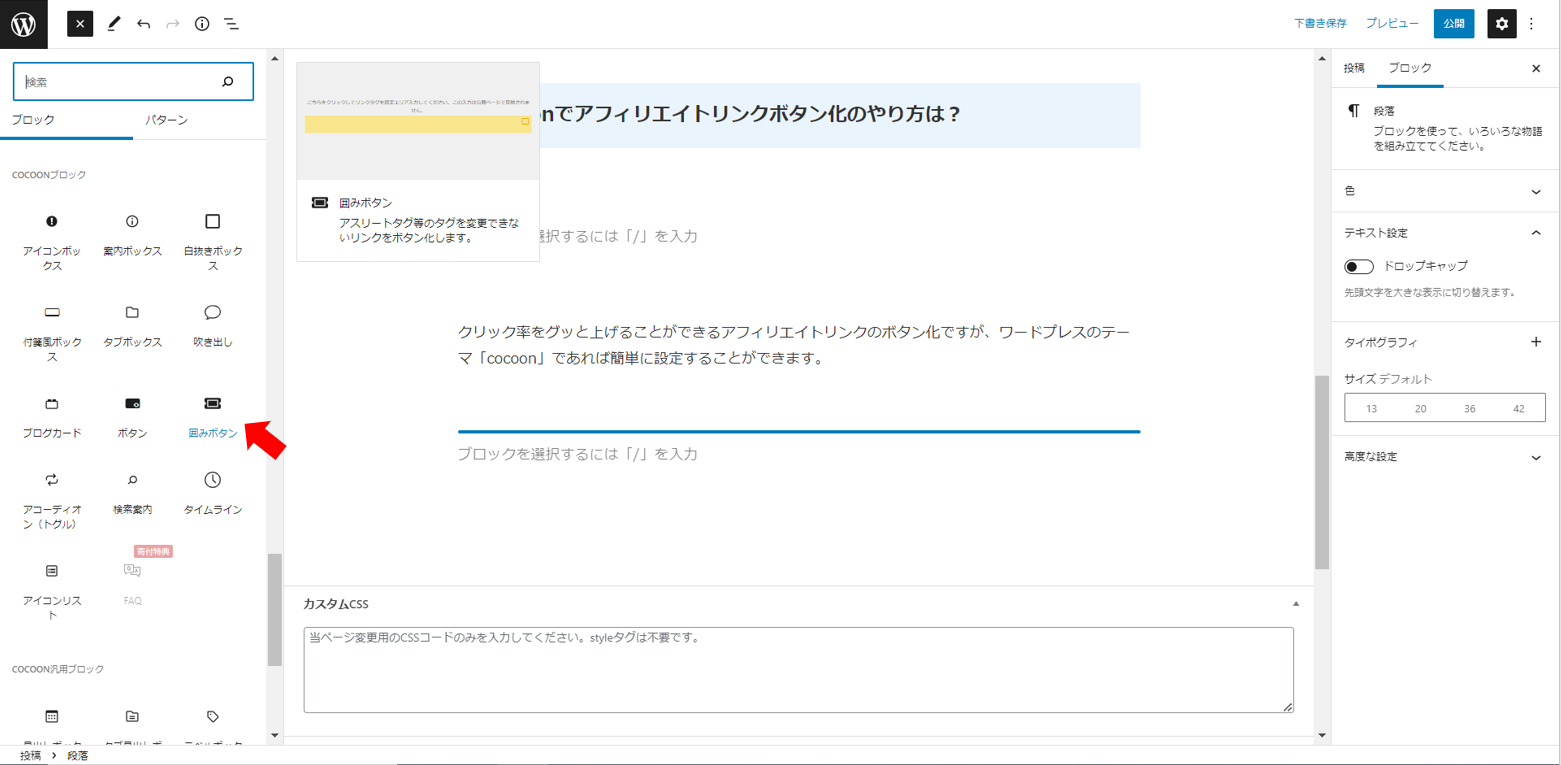
次にCOCOONブロックの中から「囲みボタン」を選択します。

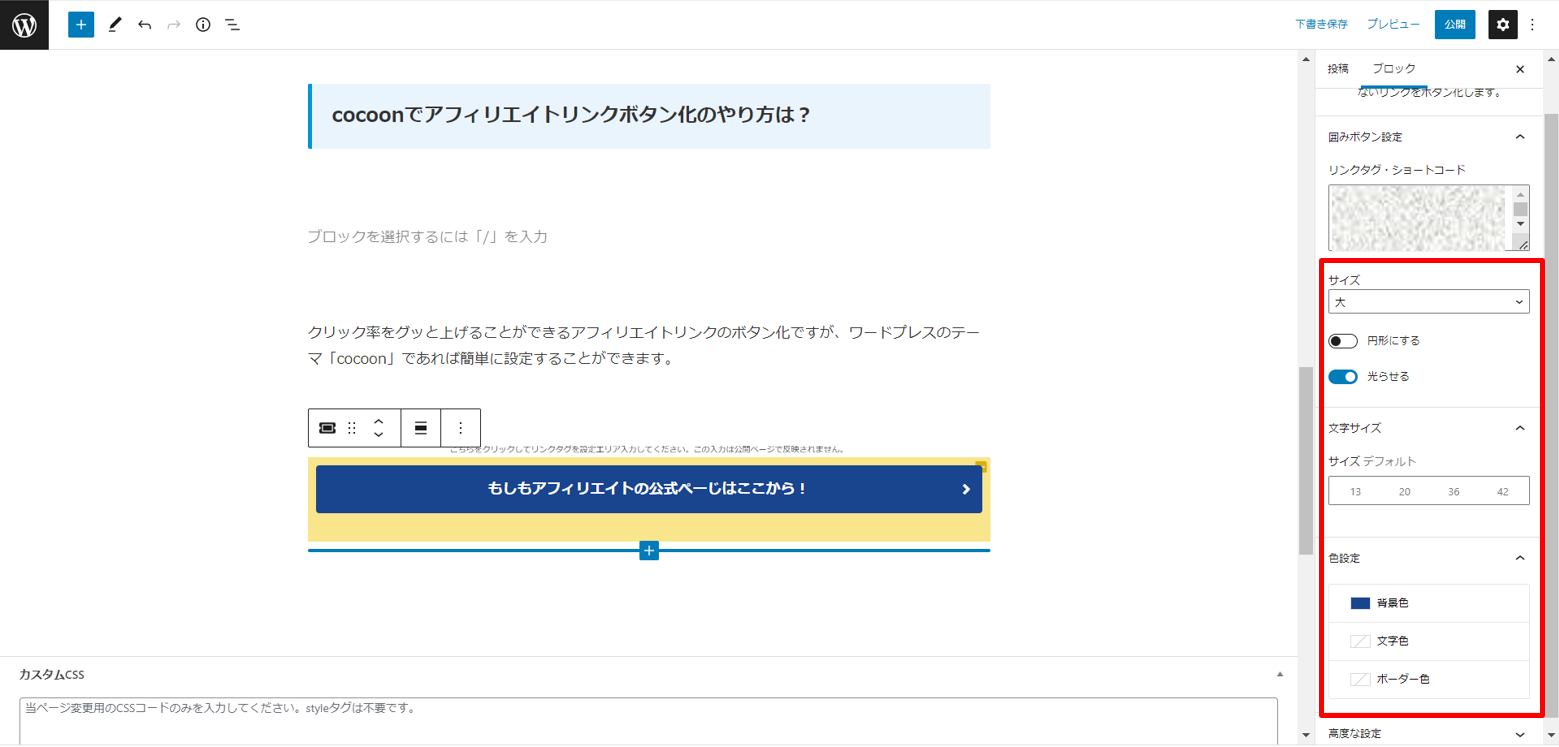
右枠に表示される囲みボタン設定のリンクタグ欄に掲載したい広告のリンクコードを貼り付けるだけでボタン型アフィリエイトリンクを設置することができます。
どうですか?簡単ですよね?無料でここまでできるcocoonありがたい!

ちなみに囲みボタン設定では、ボタンのサイズや形、色を変更することができます。
その他、光らせたりなんてこともクリック一つでできるため、サイトのイメージに合わせてなじませたり、目立たせたりと思い通りにアレンジすることができます。

やったらダメ!?ボタン化する時の注意点!

無料テーマのcocoonでは簡単にアフィリエイトリンクをボタン化できることが分かりましたが、ボタン化する際には、リンクコードの改変に注意しましょう!
囲みボタン機能を用いてアフィリエイトリンクをボタン化した場合、ボタンにはリンクコードに組み込まれているテキストが表示されます。
そのため、ASPからリンクコードを取得する際に、気に入るテキストがなかったからコード内のテキストを勝手に変える、というのはNG行為に該当します。
「うーん、ボタン表示したいテキストがないな・・・しょうがないからテキストをいじって貼っちゃお!」は規約違反のため、せっかく申し込みがあっても否認となったり、最悪、提携やASP自体を解除となることもあるため、ボタン化する際には気を付けるようにしましょう!
とはいってもボタン化した際、表示されるテキストはクリック率に大きな影響を及ぼします。
そのため、できればクリックされやすいテキストに変更したいところですが、そのような場合にはテキスト改変が可能なASPを利用するようにしましょう!
以下のASPには自由テキストというものがあり、そのリンクコードに関して自由にテキストを設定することができます。これであれば個別に許可を取る必要がないため、気軽に好きな形で掲載することができますよ!


まとめ

今回はアフィリエイトリンクのクリック率を簡単に上げる裏技、アフィリエイトリンクのボタン化について紹介しました。
アフィリエイトリンクのボタン化は無料テーマcocoonなら基本機能で設定することができ、簡単にリンクを強調、おしゃれにできることが分かりました。
ただし、ボタン化する際にはリンクコードの改変に注意が必要であり、違反してしまうと成果の否認や提携解除になってしまう恐れがあります。
そのため、ボタン化する時はリンクの貼り方に注意し、ルール内で有効活用するようにしましょう!


コメント