Webサイトを閲覧していると,クリックするとページ内の該当箇所に移動するリンクを見かけます。
これはアンカーリンクと呼ばれる機能で,活用することでユーザーが読みたい部分を瞬時に表示でき,検索性向上に繋がります。
比較的簡単に設定ができるため,うまく活用し,ユーザーが読みやすいブログへとしていきましょう!
アンカーリンクとは?
アンカーリンク(HTMLアンカーリンク)とは,同ページ内で特定の部分に移動するためのリンクのことを指します。
リンクをクリックすると指定した箇所に移動するため,長文記事の中で読みたい箇所を瞬時に表示することができ,ページ内の検索性を高めることができます。
例えば,あるワードについて先に概要を説明し,後半に詳細を記載したとします。
アンカーリンクの設定がない場合は,ユーザーはその部分を読むためにはスクロールで記載部分を探す必要があり,検索に手間が生じてしまいます。
しかし,アンカーリンクを設定しておくと一瞬で記載部分まで移動できるため,探す手間を軽減し,ユーザーに親切な記事とすることができます。
本記事の場合,後半部分にアンカーリンク設定の注意点を記載しています。
【こちらのリンク】をクリックすることで注意点まで瞬時に飛べるように設定しています。
アンカーリンクの設定方法
アンカーリンクはプラグインを使わずとも,簡単に設定することが可能です。
1. リンクを設定する

始めにアンカーリンクを設定したい場所にリンクの挿入を行います。
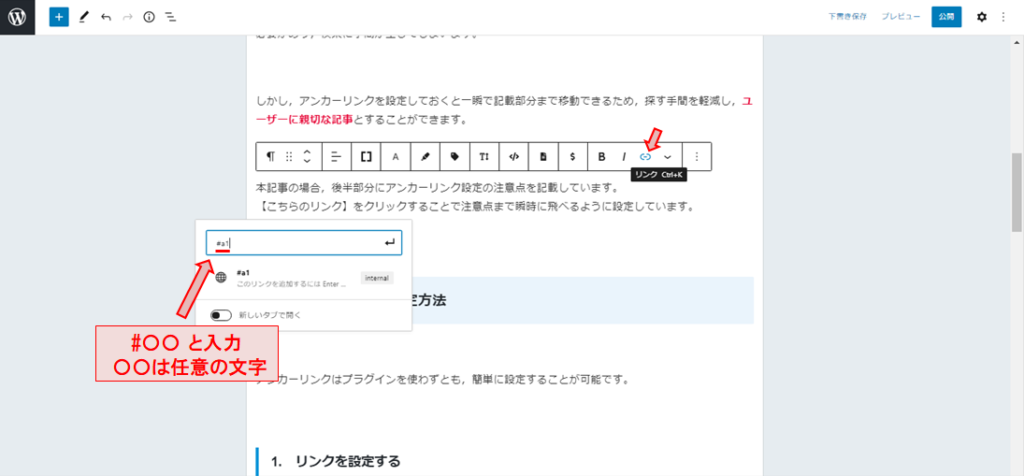
リンクを設定したい場所を選択し,リンクの挿入をクリックします。
表示されるURL入力欄に「 #〇〇 」( 〇〇は任意の文字)を入力していきます。今回は例として,「 #a1 」と入力します。
2. 移動先を指定する

リンクを設定したら,続いて,移動先を指定していきます。
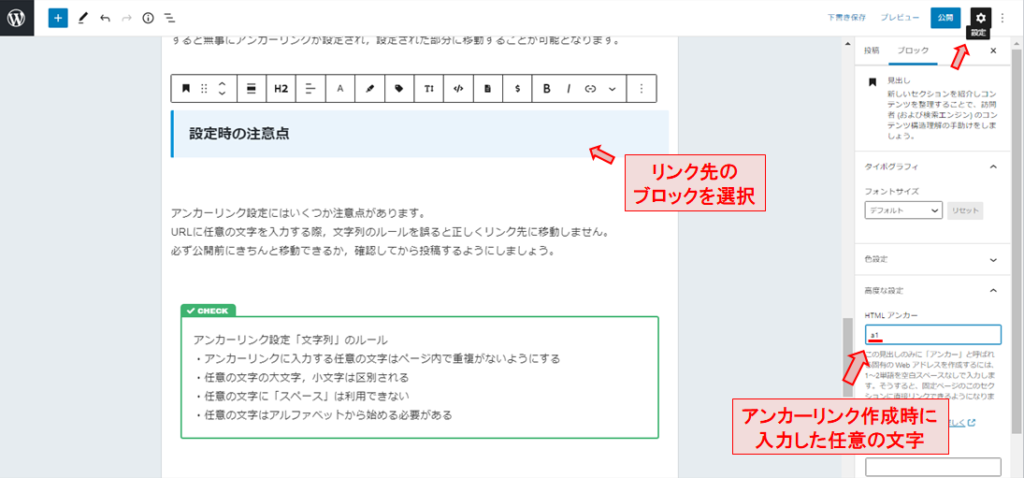
編集画面右上の設定ボタンをクリックし,設定タブから「高度な設定」を開きます。
移動先とするブロックを選択した状態で,設定タブのHTMLアンカーの部分にリンク元のURLと同じ文字を入力します。
HTMLアンカーに「 〇〇 」( #を除いたリンク元URLに入力したものと同一の文字)を入力,今回は「 a1 」ということになります。
すると無事にアンカーリンクが設定され,設定された部分に移動することが可能となります。
設定時の注意点
アンカーリンク設定にはいくつか注意点があります。
URLに任意の文字を入力する際,文字列のルールを誤ると正しくリンク先に移動しません。
必ず公開前にきちんと移動できるか,確認してから投稿するようにしましょう。
アンカーリンク設定「文字列」のルール
・アンカーリンクに入力する任意の文字はページ内で重複がないようにする
・任意の文字の大文字,小文字は区別される
・任意の文字に「スペース」は利用できない
・任意の文字はアルファベットから始める必要がある


コメント